Design for Concert Apps Pt. 3 — Design for Low Bandwidth Devices

I mentioned earlier that understanding the specific needs of the MetalBard audience is critical. Metal shows are often in small, underground venues, and getting cell service in those spaces can be difficult. But also, metalheads often have older phones rather than the latest devices, so a high quality connection may not even be a possibility. So how do we design for that? Well, there are a few ways:
This is Part 3 of a series on the unique design considerations raised by concert apps. Start from Part 1 here.
Throttle Your Bandwidth

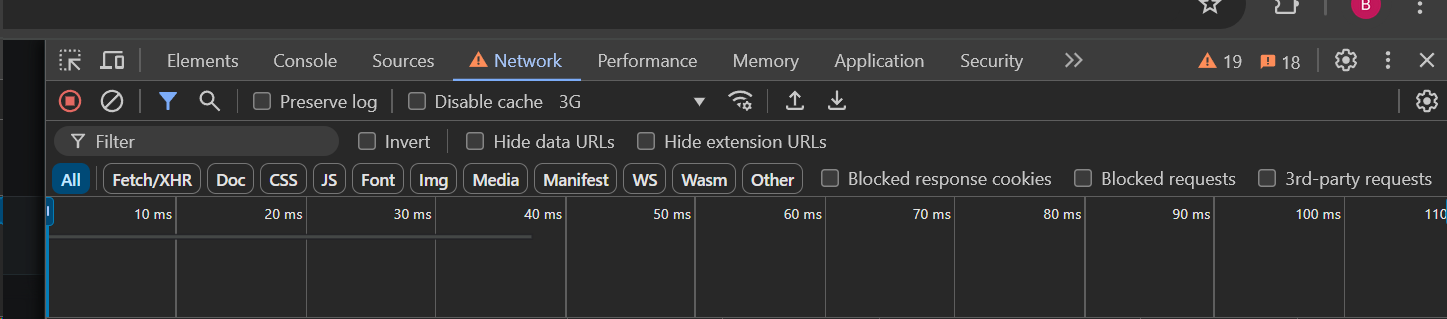
Modern development tools have ways of simulating slower mobile networks. For instance, in Google Chrome, these are tucked away under the Network tab of the DevTools (Ctrl + Shift + C). You can also easily disable caching from here to better simulate using the app for the first time. Set your network to 3G, throw on some acid wash jeans, and you're back in the early 2000s again.
Use Online Tools Like PageSpeed Insights

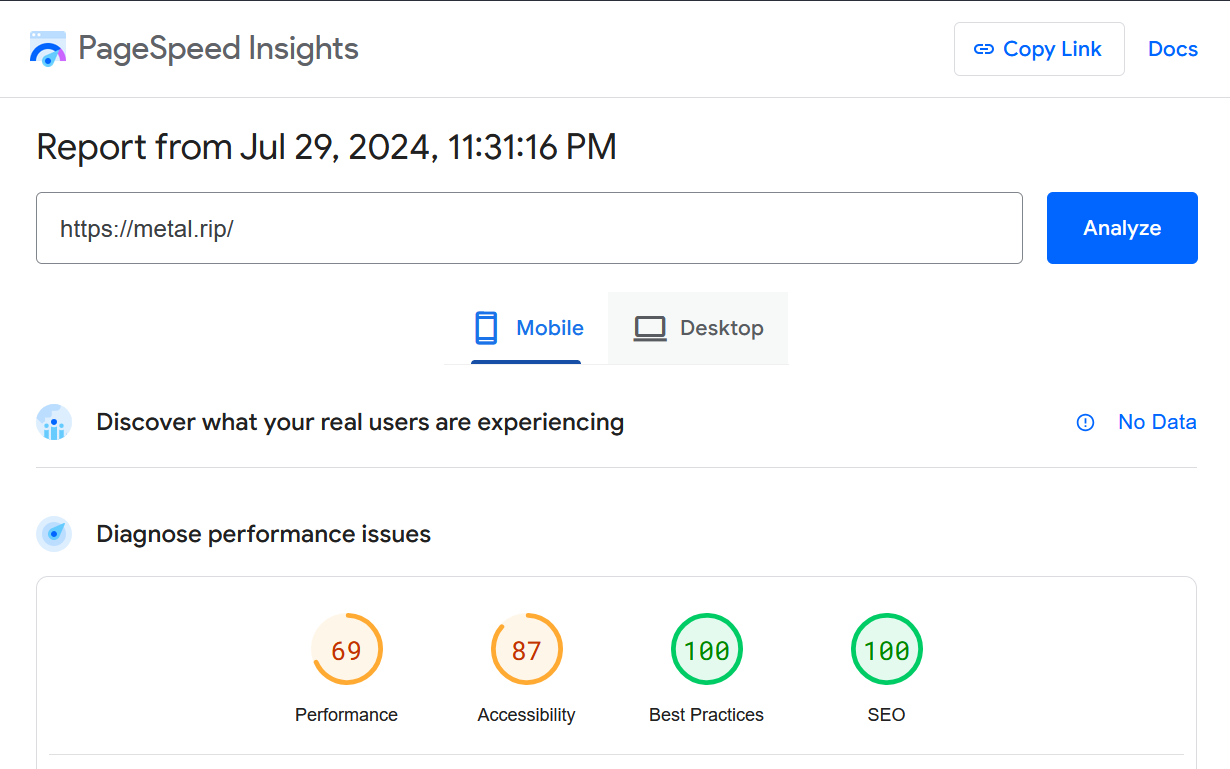
Google is all about speed, so they've created a ton of useful free tools to ensure your app is faster than a Tuesday night punk show. Check out PageSpeed Insights in particular, an application that easily identifies ways to make your apps faster for your users. Use it in conjunction with Google Analytics and you can even see what kind of experiences your users are getting on the fly.
This is only scratching the surface of ways to make an app faster, and the opportunities are nearly endless, but this is important stuff. It's easy to forget in our world of high speed internet and local development that our app's users often won't be so lucky.